WASM?
AWSM!
Hintergrund
JavaScript PerformanceWarum nutzen wir JavaScript?
- es ist schön ✅️
- es ist async ✅
- is halt schon im browser 🤦🏻♀️
- es schnell💔️*
* native browser APIs zählen nicht - konkurierende Implementierungen✅

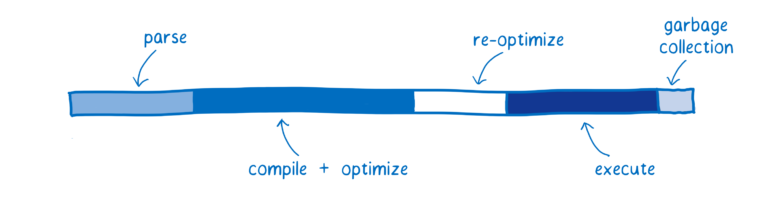
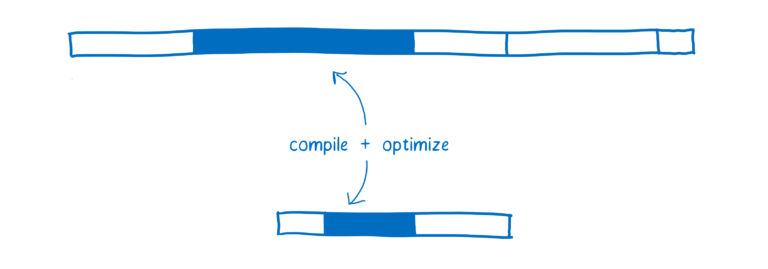
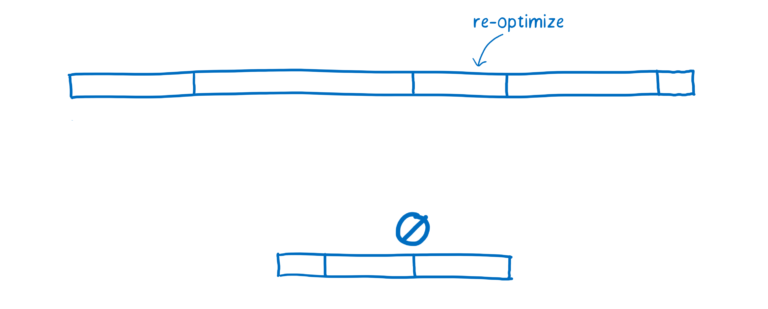
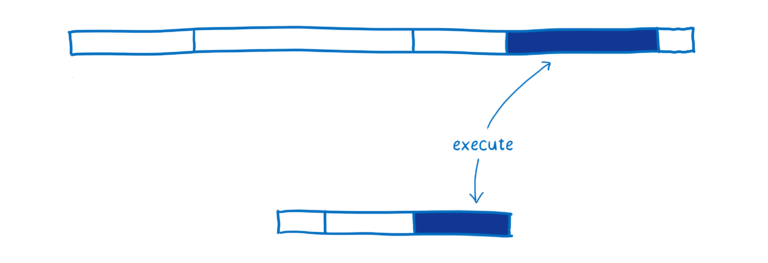
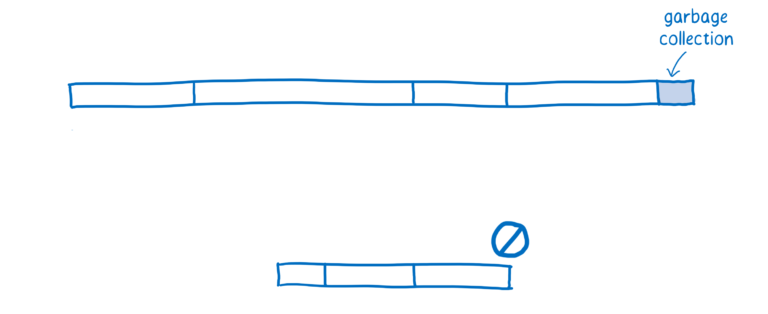
Lin Clark "A cartoon intro to WebAssembly"

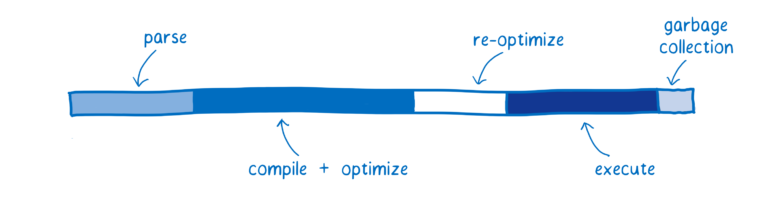
Lin Clark "A cartoon intro to WebAssembly"
Warum is es so schwer Javascript schneller zu machen?
"scriptsprache"

AOT?
asm.js
... can be used as a low-level,
efficient target language for compilers.The asm.js language provides an abstraction similar to the C/C++ virtual machine: a large binary heap with efficient loads and stores, integer and floating-point arithmetic, first-order function definitions, and function pointers.
asm.js spec (faq)
... ein kleines, striktes Subset von JavaScript das nurwhile,if,ZahlenundToplevel-Funktionenerlaubt.
[...] es erlaubt keine,Strings,Closursoder irgendwas was denheapbraucht. mdn
asm.js Beispiel
function MyAsmModule(stdlib, foreign, heap) {
"use asm";
// module body...
return {
export1: f1,
// ...
};
}function add1(x) {
x = x|0; // x : int
return (x+1)|0;
}var heap = new ArrayBuffer(0x10000); // 64k heap
Wir kompilieren jetzt also native Sprachen
nach JavaScript
das mehr wie C aussieht,
damit es
die JavaScript Engine im Browser JITen kann
nachdem es heruntergeladen wurde
Limitationen von asm.js
- es ist nicht Assembly!
- es ist JavaScript!
- 🧐
- immernoch JavaScript Syntax
- großer Download
- Optimierungen unterscheiden sich
- aber einfacher zu JITen 🤷🏽♂️
Was ist WebAssembly?
... a simple machine model and executable format with an extensive specification . It is designed to be portable, compact, and execute at or near native speeds
...low-level, assembly-like language rust wasm book
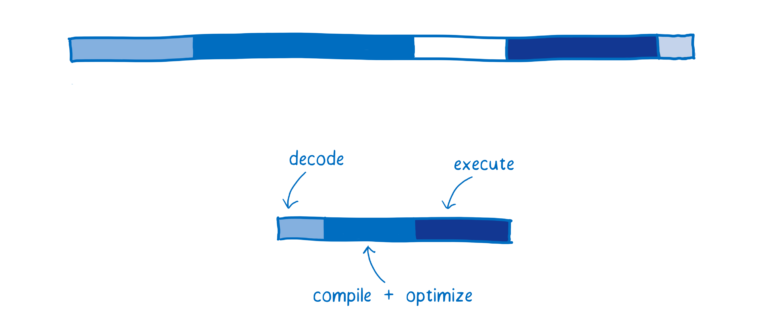
konsequenter als asm.js
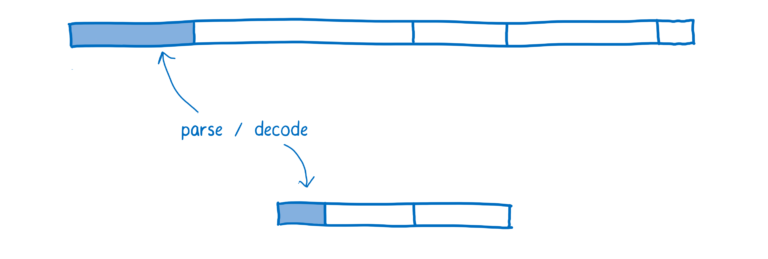
- kleinerer download
- einfacher zu parsen
- echtes assembly
- immernoch in der Javascript VM
- 🏎️ noch schneller
Alon Zakai @mozilla hacks
"Why WebAssembly is Faster Than asm.js"
bonus: "A WebAssembly Toolchain Story"








#direkteinspritzung
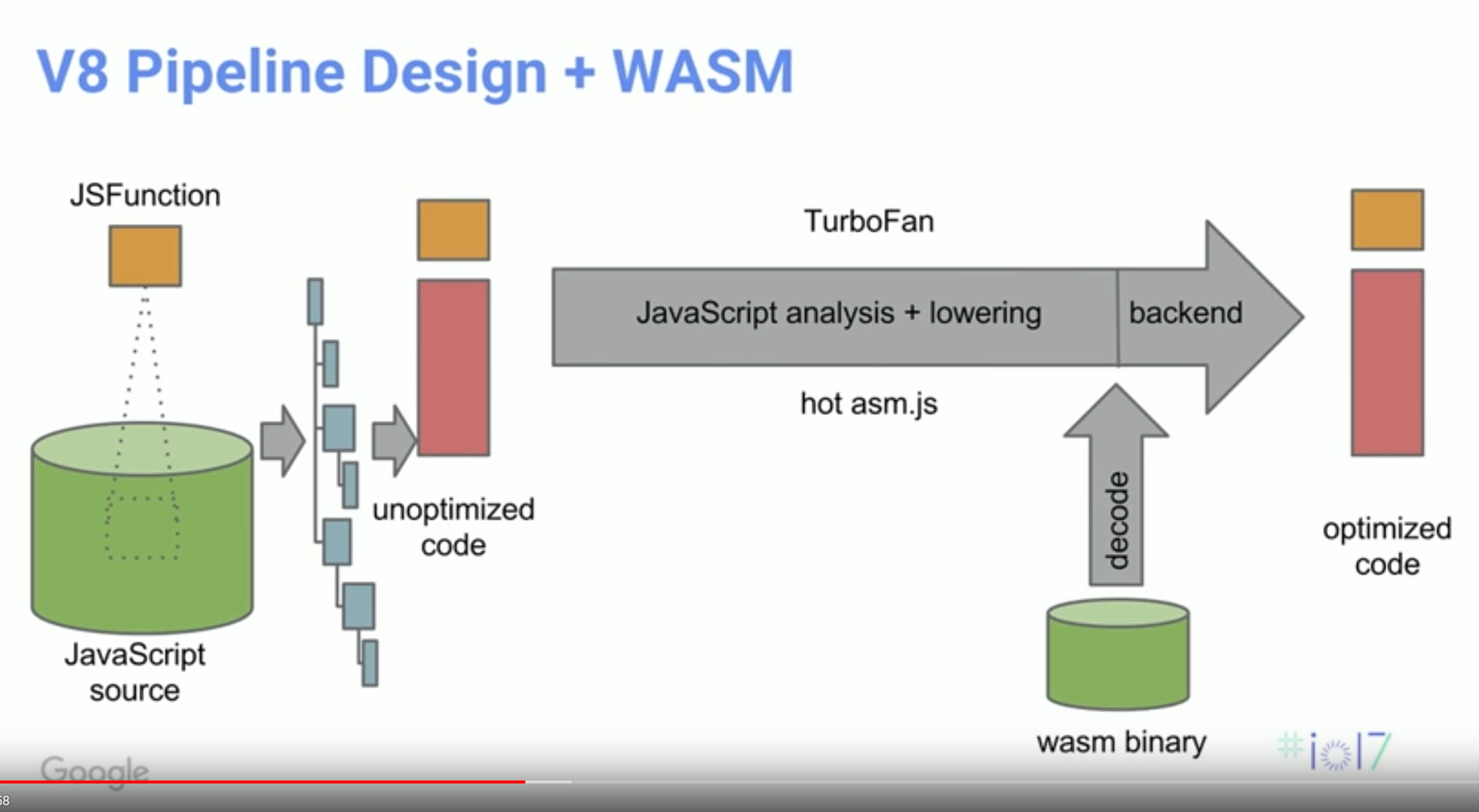
compiling the web - Google IO'17Performance vs ...
WASM vs JavaScript
it's 30x FasterWebAssembly is “30X” Faster than JavaScript
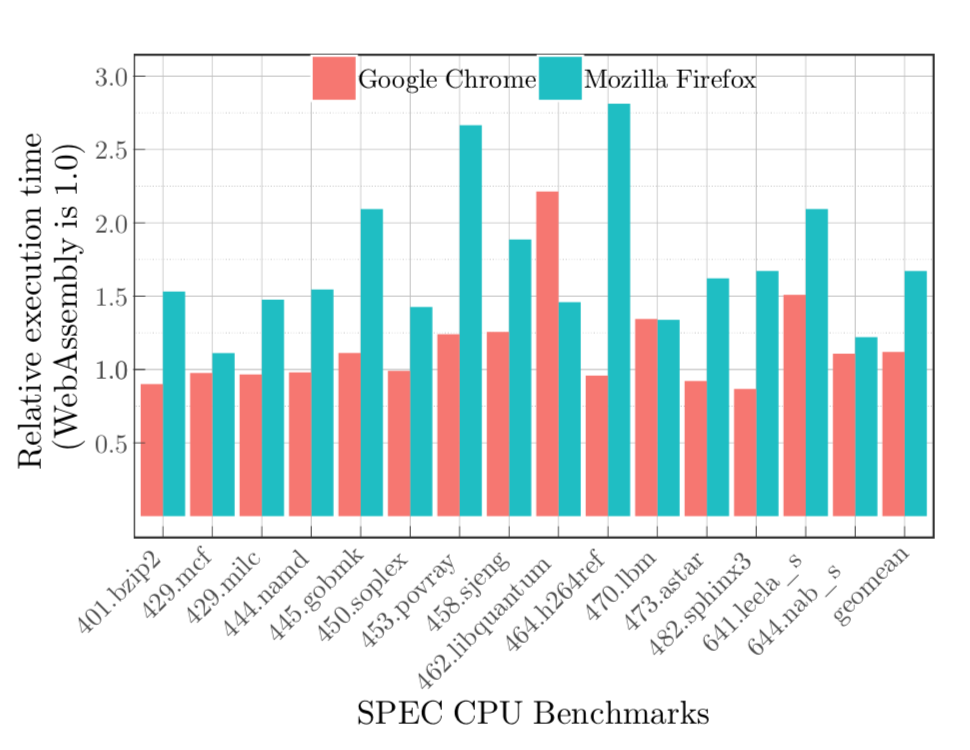
WASM vs asm.js
 Mind the Gap
Mind the Gap
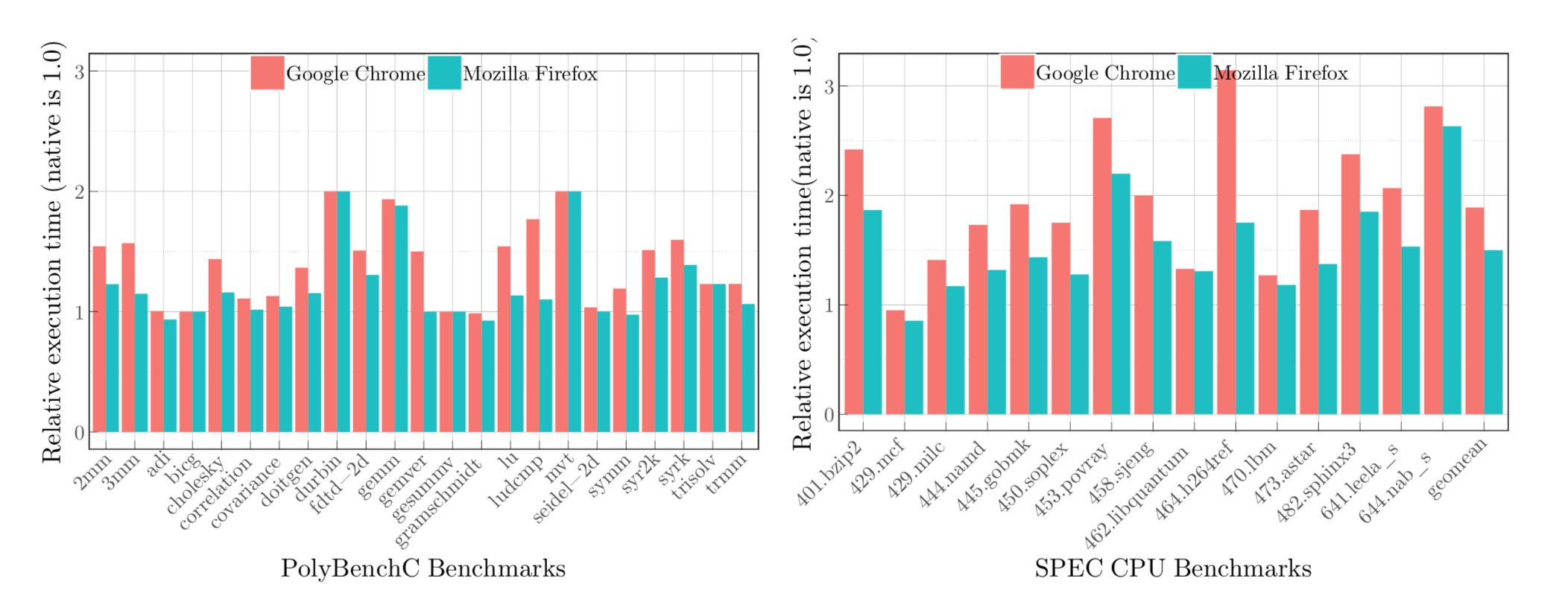
WASM vs Native
...of the 24 benchmarks evaluated, seven run within 10% of native execution and almost all of them run less than 2× slower.
Bringing the web up to speed Mind the Gap
Mind the Gap
Pros
- streng getypt
- kleiner Downloads
-
performance
- einfacheres Sprachmodell
- precompiled, preoptimized
- fewer allocations
- kein GC
- ...what makes WASM fast?
- target für existierenden nativen code
- Starkes Isolationsmodel
- neue Sprachen braucht das Web!
- tooling
Cons
- 0 is a valid address
- Lesbarkeit (nicht mehr alles einfach JavaScript)
Aber ist das nicht einfach nur wieder der gleiche Scheiß wie JavaApplets oder Flash?
nökudos steve klabnik
- es ist nicht von Firmen geownet
- es ist ein Teil des Browsers
- keine plugins, keine extra Angriffsfläche
- Sandboxed genau wie JavaScript
- Standard, ergo ein Teil des Webs
🕺AWSM!💃
Was nu?
🤔 was macht man damit?
... alles was das Web halt kann!
DOM Apis, WebGL, WebAudio, Canvas, alles was ne Javascript Api hat 🤷🏼♀️
und was nicht?
use cases
- Web, Binary
- Binary protocols, parsers
- Audio*/Video/Image Processing
- Cryptography
- Computer vision
- Emulation: e.g. Gameboy or x86
- Web, High Performance
- CAD, Science, Games
- Low latency apps: VR
- As a RunTime
- wasmtime, lucet,
- wasmjit or wasmer
- WASI
- CloudABI
- in the ☁️Cloud
- on cloudflare workers
- in AWS Lambda*
- More
- even moar
🏘🐘 Port your Desktop code to the Web
Und wer macht das schon?
🤷🏼♀️ ihr könntet bereits WebAssembly benutzen 🐦web-dsp
http://tiny.cc/webdsprnnoise*
https://people.xiph.org/~jm/demo/rnnoise/*here asm.js
picovoice
wake word demo😁 Lets start Hacking🔨
👨💻👩💻👨🏾💻👨🏽💻👩🏽💻👨🏼💻👨🏿💻
👨🏿💻👩🏿💻👩🏼💻🙋🏻♂🙋🏻👨🏻💻👩🏻💻👩🏾💻
artisan WebAssembly
«WAT»
(module
(func $i (import "imports" "i") (param i32))
(func (export "e")
i32.const 42
call $i))
Sprachen
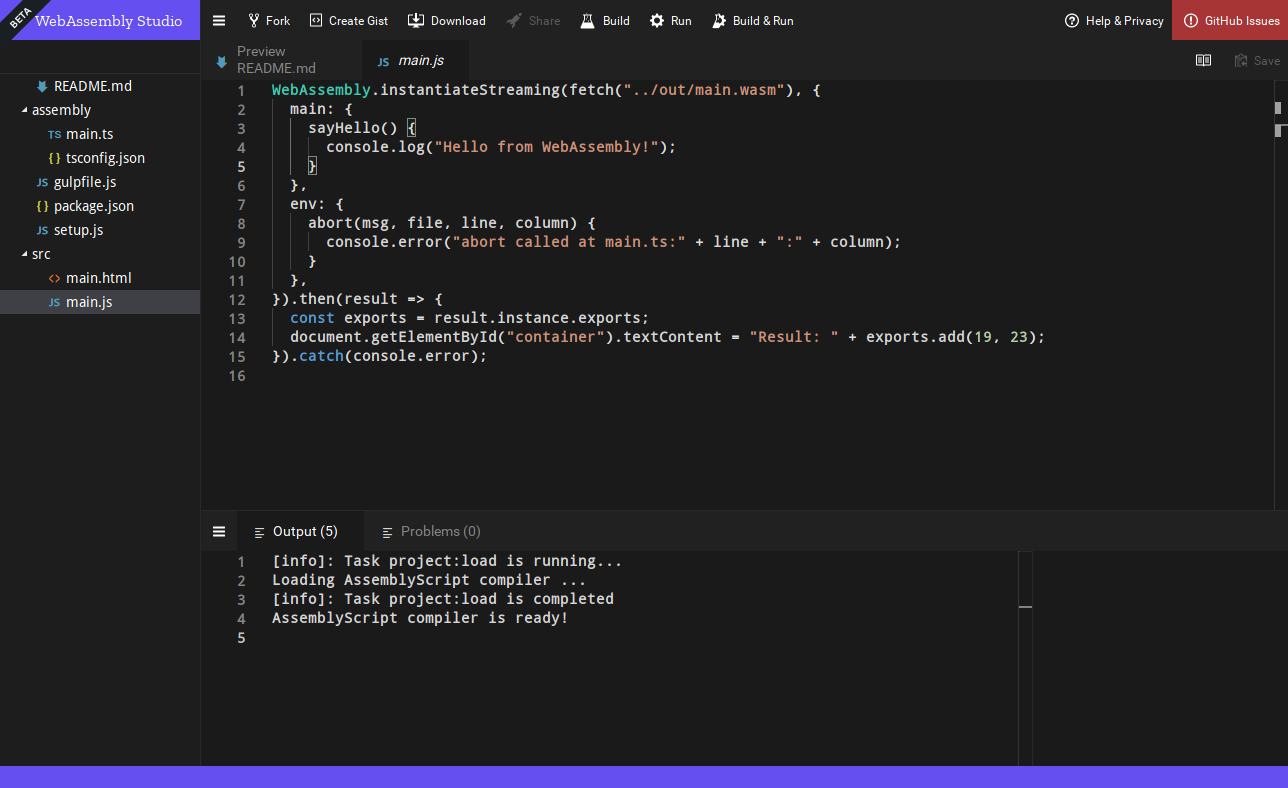
WebAssembly Studio
 webassembly.studio
webassembly.studio

Go
AssemblyScript
almost but not quite entirely unlike TypeScript
AssemblyScript: Limitations*
- keine union types
- kein
anyoderundefined - Primitive und Reference Typen
- manuelles Memory Management
import "allocator/tlsf";
var ptr = memory.allocate(64);
//...
memory.free(ptr);
Rust for WebAssembly
- großartige Dokumentation und bindings
- beste Sprache
Und wie kommt das in den Browser?
<html>
<head>
<script src="example.wasm" type="application/wasm"/>
</head>
</html>- lad die
.wasmbytes in einen typed array oder ArrayBuffer - kompiliere es selbst in ein
WebAssembly.Module - Instantiiere das
WebAssembly.Modulemit imports und benutze dessen exports
fetch('simple.wasm')
.then(response => response.arrayBuffer())
.then(bytes => WebAssembly.instantiate(bytes, {}))
.then(results => results.instance.exports);const obj = await WebAssembly.instantiateStreaming(
fetch('simple.wasm'),
importObject
);
obj.instance.exports.exported_func(); was ist dieses importObject?
const importObject = {
env: {
logger: (str) => console.info(str)
},
}; wie redet man mit WebAssembly?
schreib einfach in JavaScript FFI 😨 und tunnel 😩 alles durch ein quasi C-isches interface 😱
exposing a c-like interface

#[no_mangle]
pub fn add(a: i32, b: i32) -> i32 {
a + b + 100
}// import { add } from 'rust-lib.wasm';
const { add } = await fetch('rust-lib.wasm')
.then(response => response.arrayBuffer())
.then(bytes => WebAssembly.instantiate(bytes))
.then(result => result.instance.exports);
console.dir(add(1,2)); // → 103
FFI safety
const importObject = { env: {
logger_num: (num) => console.info('logger_num', num),
logger_str: (str) => console.warn('logger_str', str),
}}extern "C" {
fn logger_num(output: i32);
fn logger_str(output: &str);
}
#[no_mangle]
pub unsafe fn speak() {
logger_num(42); // 42
logger_str("42"); // 1048576 ????
}codegen to the rescue
 rustwasm toolbox*
rustwasm toolbox*
wasm-bindgen📕
use wasm_bindgen::prelude::*;
#[wasm_bindgen]
extern "C" {
fn alert(s: &str);
}
#[wasm_bindgen]
pub fn greet(name: &str) {
alert(&format!("Hello, {}!", name));
}wasm-bindgen: exporting classes
#[wasm_bindgen]
pub struct Person {
name: String, // UTF-8
}
#[wasm_bindgen]
impl Person {
#[wasm_bindgen(constructor)]
pub fn new(name: String) -> Person {
Self { name }
}
pub fn get_name(&self) -> String {
self.name.to_owned()
}
}import { Foo } from './my_module';
const p = new Person('hendrik');
console.log(p.get_name());web-sys📕 / js-sys📕
#[wasm_bindgen(start)]
pub fn run() -> Result<(), JsValue> {
let window = web_sys::window().unwrap();
let document = window.document().unwrap();
let body = document.body().unwrap();
let val = document.create_element("p")?;
val.set_inner_html("Hello from Rust!");
body.append_child(&val)?;
Ok(())
}#[wasm_bindgen]
pub fn left_pad(content: &str, width: usize) -> String {
format!("{:👾>w$}", content, w = width)
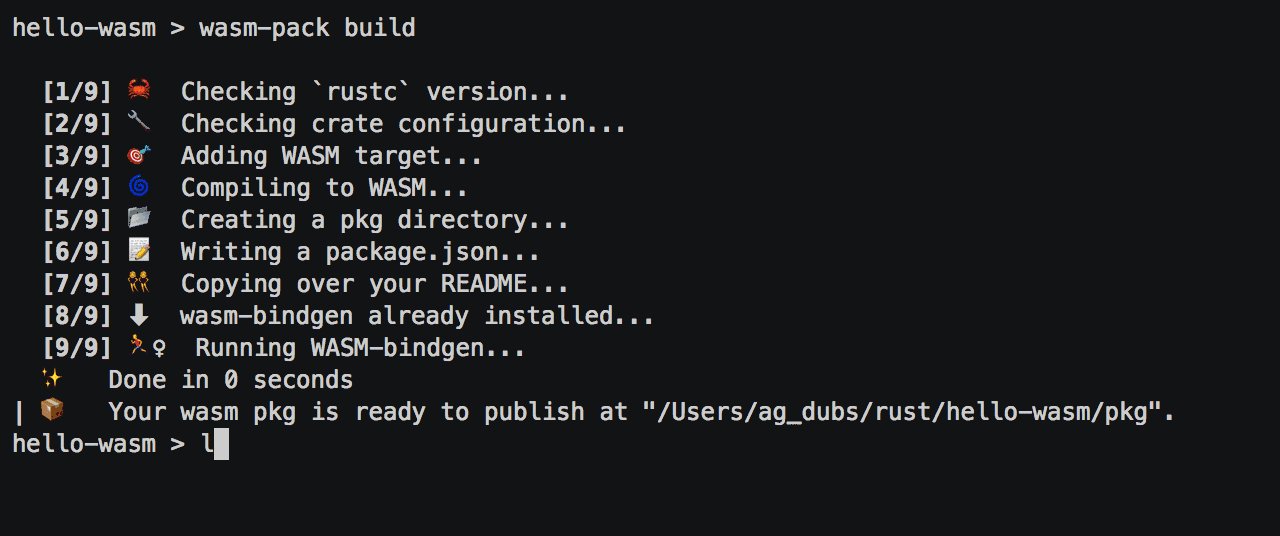
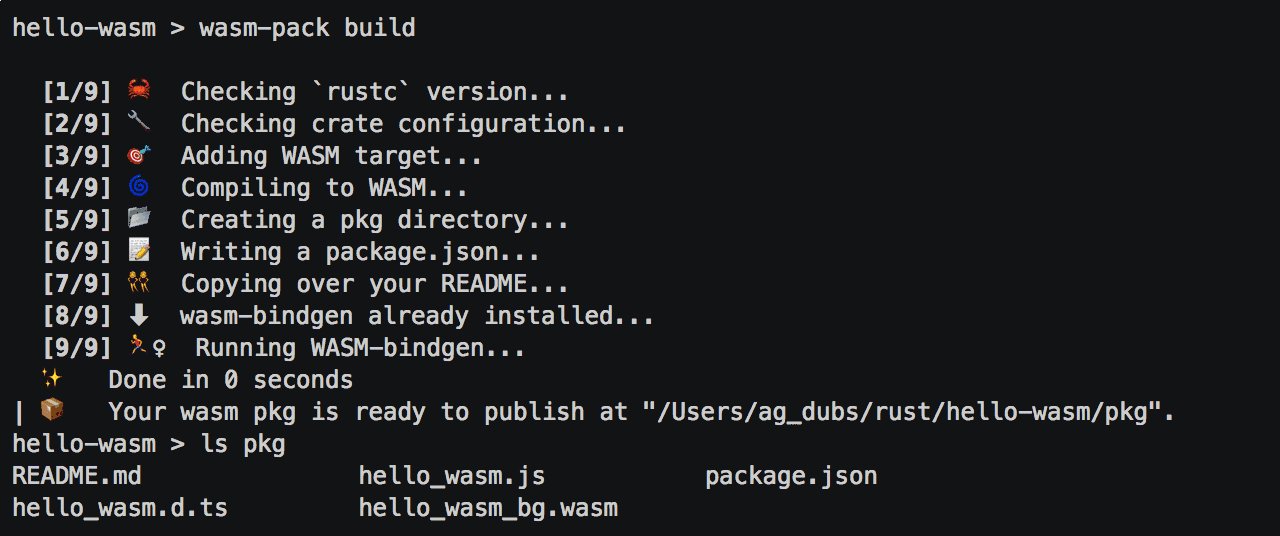
}wasm-pack📕

AWSM-Gorillas
Have an Awsm day!
binary sizes
WebAssembly for Isolation
- UNIX is unsafe
- Binaries can open Files and NetworkSockets themselves
- VMs or Docker?
- JavaScript/wasm isolation model
- WASMER, wasmtime, lucet, nodejs...
CloudABI @ 32c3WASI ( overview )